
Google fait la pluie et le beau temps sur le web mais Apple lui donne du fil à retordre. La web app progressive ou PWA était LA technologie prometteuse en 2017. Elle n’a pas eu l’essor escompté.
On vous explique pourquoi malgré tout elle pourrait être sérieusement considérée lorsque vous devrez choisir entre l’application Native, l’application hybride et la PWA.
Quelques explications à propos de la Web app progressive
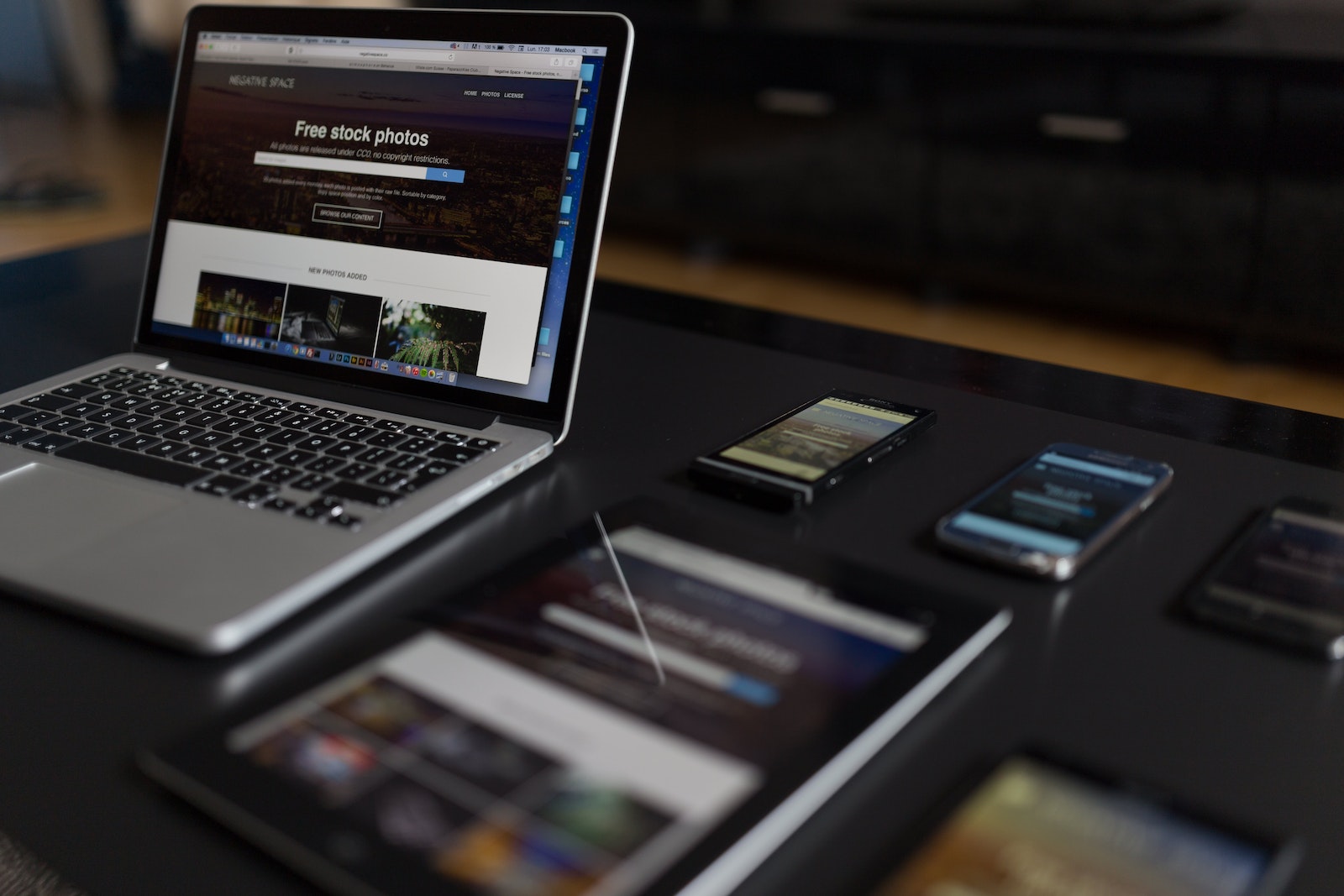
Accessible d’un ordinateur ou d’un téléphone portable, on peut parler de mélange entre un site internet et une application mobile. Une sorte de véhicule tout terrain du net déjà largement présenté dans un autre article.
Développé par Google, vous comprendrez aisément pourquoi cette technologie se développe. Ces applications web utilisent des technologies web éprouvées telles que HTML5, CSS3 et JavaScript. Last but not least, elles peuvent s’utiliser hors connexion.
8 raisons de choisir une web app
Voici les bonnes raisons de l’utiliser.
De par sa facilité d’utilisation, elle est très plébiscitée car elle limite les frictions. Pas besoin d’aller dans un store pour l’installer sur votre téléphone.
La web app progressive est légère. Les utilisateurs tentent de limiter le nombre d’applications installées sur leur téléphone. Les applications natives prennent de la place et sont parfois gourmandes en connexion.
Des coûts de développement maîtrisés : un seul code à produire. Des langages technologiques très utilisés par les développeurs.
L’engagement des utilisateurs peut être amélioré notamment grâce aux notifications push (uniquement sur Android).
Très économe en utilisation de bande passante. Si vous êtes sensible à l’écologie, c’est un argument de poids.
La Progressive Web App est utilisable hors connexion.
Sa présence sur le web directement et non dans les stores vous permet d’optimiser vos canaux d’acquisition.
Microsoft investit par ailleurs dessus, certaines de leurs applications seront remplacées par des PWA.
4 (très) bonnes raisons de ne pas choisir une web app progressive
Apple est peu enclin à participer à leur développement. En effet, contourner l’Apple store n’arrange guère leurs affaires.
Pour une marque et son branding, il est souhaitable d’opter pour une application native. En somme, ce canal d’acquisition ne peut être négligée par un grand groupe.
D’un point de vue technique, la dépendance aux navigateurs peut être source d’ennuis et de bugs.
Les fonctionnalités du système d’exploitation et l’accès au hardware sont limités.
Quel futur pour les web app progressive ?
Apple pèse de tout son poids pour ralentir le développement de cette technologie. Mozilla Firefox stoppe sa prise en charge.
Mais alors à quoi sert elle ?
- Votre réputation n’est plus à faire et vous avez déjà un trafic très élevé sur le net.
Ainsi pour Twitter, par exemple, le passage à web app progressive a permis de convertir des visiteurs de passage en utilisateur régulier en leur offrant une expérience optimale. Les utilisateurs passaient trop peu au téléchargement. Néanmoins Twitter avait déjà beaucoup de trafic sur son site.
- Pour augmenter l’engagement de vos utilisateurs, la PWA pourrait convenir. Ainsi pour vos collaborateurs, CRM, intranet, tableurs divers,.. sont des outils qui peuvent être déployés.
Autre exemple : sortis d’un rdv client par exemple, dans le TGV, la connexion est instable, aucun problème. Vous pouvez rentrer les données nécessaires, la synchronisation s’effectuera ultérieurement.
Soyez vigilant à ne pas commencer par une web app progressive votre projet selon vos intentions de développement de business. Pour résumer, évitez le MVP !
La web app progressive n’est pas une fin en soi comme toute technologie.
Votre entreprise souhaite être accompagnée pour choisir la technologie à son business model.
Notre agence web peut vous aider à opter pour le meilleur choix d’application.
Cas pratique ENYOSOLUTIONS/ CHEFING:
CHEFING – est une plateforme de réservation de Chef et leur staff pour des événements, Depuis Chefing a malheureusement subi un bad buzz sur les réseaux sociaux.
L’enjeu était de pouvoir offrir un outil permettant au chef d’équipe de checker un certain nombre d’étapes :
- Réception des produits
- Pointage des membres de l’équipe
- Déroulé de l’événement
- Closing de l’événement
La web app progressive est adaptée dans un contexte où pour des raisons de rapidité. Réseaux ou pas réseaux, le chef d’équipe peut remplir les données nécessaires au suivi. Ainsi il peut pleinement bénéficier d’une application sans installation via un store.
Nous avons utilisé entre autres React et MongoDB pour la développer.

Posted by: Marie Catégories