
Au cours des dernières années, le nombre d’utilisateurs de téléphones mobiles a connu une croissance exponentielle. Aujourd’hui, plus de 60 % de l’utilisation totale d’Internet se fait via le téléphone portable.
De toute évidence, les raisons incluent la portabilité, le matériel bon marché, l’accès facile à Internet et l’augmentation du nombre de services sur Internet. Avec plus d’utilisateurs sur mobile, l’optimisation de l’expérience utilisateur sur téléphone est essentielle.
Pour les petites entreprises, qui n’ont souvent pas d’applications natives en raison de contraintes de coût ou de temps, l’application web est l’opportunité clé pour gagner des clients en offrant la meilleure expérience possible.
Si les entreprises ont une application mobile native dédiée, il est possible que de nombreux utilisateurs préfèrent toujours leur version web afin d’éviter de télécharger et d’installer une application sur leur téléphone. Cela peut être dû à des contraintes matérielles et de mémoire ou à d’autres préférences personnelles.
Si une entreprise s’investie et souhaite obtenir le maximum de clients engagés, l’expérience de l’application Web doit être proche de celle de l’application native.
De nos jours, les attentes vis-à-vis de nos sites Web sont très élevées. Il y a près de 25 ans, lorsque le site web a été inventé, son objectif était principalement de partager des informations.
Aujourd’hui, le site internet est une épicerie, un réseau social, un lieu de discussion, etc… Le web est au cœur de toutes nos recherches et usages.
Découvrez les applications Web
Prenons l’exemple de WhatsApp sur votre téléphone. Lorsqu’il n’y a pas de réseau, vous pouvez toujours ouvrir l’application, vérifier les messages passés et même répondre à quelqu’un. Puis, lorsque le téléphone obtient la connexion Internet, les messages sont automatiquement envoyés en arrière-plan.
C’est ce que PWA promet de fournir dans les applications Web. Il permet aux applications Web de se charger lorsqu’il n’y a pas de réseau, de se synchroniser en arrière-plan et d’effectuer des actions de manière transparente tout en offrant une expérience de type natif à vos utilisateurs.
Des exemples concrets de PWA
Les entreprises ayant opté pour la PWA ont résolu un certain nombre de problèmes. Lesquels ? La gestion des réseaux lents, optimisation de l’expérience utilisateur avec parfois des augmentations de 80 % des conversions et des performances de référencement.
Twitter : en 2017, la PWA a remplacé l’application native. Fluidité de navigation + réduction de données = + 65% d’augmentation de pages nombre de pages par session vues et baisse de 20% du taux de rebond.
Uber : Pas de réseau 5G? Uber a mis en place la PWA permettant d’accéder au service grâce notamment aux cookies y compris avec la 2G.
L’Equipe : L’unique quotidien sportif en France y est allé étape par étape. Ainsi, il a d’abord lancé une version bêta pour s’assurer des retours des utilisateurs. Une opération réussie.
Courrier International : Les sites contenant de nombreux textes comme cet hebdomadaire peuvent vite devenir très lourds. La bascule à la PWA a permis d’augmenter significativement le trafic sur ce média.
Forbes : Augmentation de 43% du temps de session grâce une application très proche de l’expérience précédente.
Pourquoi avons-nous besoin des PWA et quelles sont leurs fonctionnalités ?
Abordons certains des attributs de base qui manquent dans les applications Web non progressives courantes.
Fiabilité
L’application doit être rapide comme l’éclair lors du chargement – elle doit être proche de l’instantané et doit également s’ouvrir lorsqu’il n’y a pas de réseau ou un réseau à faible vitesse comme la 2G. Google a constaté que 53 % des utilisateurs abandonnaient le site Web si la page prenait plus de trois secondes à se charger.
Rapidité
Les défilements et les transitions de page doivent être fluides lorsque l’utilisateur interagit avec l’application Web. Qui a envie de lenteur sur le web ?
Adaptable
L’application doit s’adapter à toutes les tailles d’appareils. L’application web parfaite devrait être comme un liquide, qui prend la forme de son récipient.
Installation simplifiée
Si nous voulons rapprocher les applications web des applications natives, elles doivent être aisément installables. De plus, elles doivent rester sur l’écran d’accueil avec d’autres applications natives afin que l’utilisateur puisse accéder à la PWA en un clic.
Écran de démarrage
Les PWA ajoutent un écran de démarrage lors du démarrage de l’application. Cela donne à la PWA l’impression d’être une application native.
Engageant
L’application doit garder les utilisateurs engagés. Une PWA fournit des fonctionnalités telles que les notifications push, une icône d’écran d’accueil, des fonctionnalités plein écran et une première application hors ligne pour mettre en avant l’engagement des utilisateurs.
Toutes les caractéristiques ci-dessus sont possibles dans les PWA.
Une PWA n’est qu’une application Web ordinaire qui a été à la bonne école et apprit à maîtriser l’expérience utilisateur.
PWA et ses cadres d’interface utilisateur
Des personnes pensent qu’une PWA est couplée aux derniers frameworks d’interface utilisateur comme React.js, Angular 12 ou Vue.js.
Eh bien, pas nécessairement.
PWA n’a rien à voir avec le framework que vous utilisez car il n’a besoin que des composants requis.
Comment un PWA rend-il les sites Web disponibles hors ligne ?
Ce fut exactement ma première pensée en ce qui concerne les PWA. Comment les applications Web peuvent-elles s’ouvrir sans Internet ?
Nous savons tous que les applications natives peuvent s’ouvrir sans connexion internet, car lorsque nous les téléchargeons et les installons, des ressources critiques telles que les fonctionnalités de l’interface utilisateur et certaines données sont stockées dans l’appareil. Eh bien, c’est exactement ce qui se passe également dans une PWA.
La Progressive Web Application stocke les fichiers HTML, les fichiers CSS et les images dans le cache du navigateur, et les développeurs peuvent contrôler entièrement l’appel réseau. Tout cela est réalisé par des services worker.
Quels sont les composantes techniques d’une PWA ?
Les éléments suivants sont nécessaires pour développer une bonne PWA.
Nos applications Web communiquent directement avec le réseau, et s’il n’y a pas de réseau, l’écran affiche le célèbre dinosaure.
Voici une opportunité d’optimiser ce processus. Pour le premier chargement, le service worker stocke les ressources requises dans le cache du navigateur. Et lorsque l’utilisateur visite l’application la prochaine fois, les service worker vérifient le cache et renvoient la réponse à l’utilisateur avant même de vérifier le réseau.
Un service worker n’est qu’un composant du code JavaScript qui fonctionne comme un proxy entre le navigateur et le réseau. Il gère les notifications push et aide à créer l’application Web hors ligne en premier à l’aide de l’API de cache du navigateur.
Les performances de votre application s’en voient améliorées, que l’appareil soit connecté ou non à Internet.
Le développeur a un contrôle total sur le comportement de l’application et sur la manière dont elle doit réagir dans divers scénarios. Le service worker a ses propres événements de cycle de vie.
Une fois la mise en cache terminée et prête pour les visites hors ligne, vous pouvez également choisir de le communiquer en affichant une notification indiquant que la mise en cache est terminée et que l’utilisateur peut également la visiter hors ligne.
Le fichier Manifest
Le fichier Manifest est un fichier de configuration JSON qui contient les informations de votre application, comme l’icône à afficher sur l’écran d’accueil lors de l’installation, le nom court de l’application, la couleur d’arrière-plan et le thème.
Si le fichier Manifest est présent, le navigateur Chrome déclenchera automatiquement l’application Web pour installer la bannière. Si l’utilisateur accepte, l’icône ajoutée à l’écran d’accueil et la PWA est installée. N’est-ce pas magnifique?
Extrait de fichier manifest
HTTPS
Les services worker ont la capacité d’intercepter les requêtes réseau et peuvent modifier les réponses. Ils exécutent toutes les actions côté client. Par conséquent, les PWA nécessitent le protocole sécurisé HTTPS.
Les services worker ont la possibilité de recevoir des notifications push et une synchronisation en arrière-plan, ce qui améliore considérablement l’expérience utilisateur et maintient l’engagement du client. Les notifications push et la synchronisation en arrière-plan sont facultatives mais sont recommandées pour offrir une expérience proche de l’application native.
Démonstration
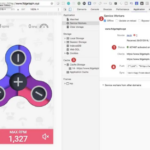
Aujourd’hui, il existe de nombreuses PWA disponibles. Si vous voulez jouer avec un PWA et voir les services worker en action, visitez fidgetspin.xyz et allez à l’onglet Application dans les outils de développement de Chrome.

1. Statut : nous indique que le service worker est activé et en cours d’exécution.
2. Hors ligne : en cochant cette option, Chrome traite l’application si elle est hors ligne. Actualisez l’onglet et il émulera la façon dont la PWA répondra lorsqu’il n’y a pas de réseau. Vous pouvez également désactiver le WiFi ou les données pour tester la PWA.
3. Cache : cette section montre quels fichiers sont stockés dans le cache par le service worker.
4. Push & Sync : Ces sections sont utilisées pendant le développement pour tester la notification push et la synchronisation en arrière-plan.
Jetez un coup d’œil sur https://pwa.rocks/, qui possède une bonne collection d’applications PWA.
Outils et bibliothèques
Il existe peu d’outils open source disponibles qui améliorent et facilitent le développement de PWA.
1. Lighthouse est un outil d’audit qui peut s’exécuter sur n’importe quelle page Web, publique ou personnelle, et génère un rapport avec la liste de contrôle requise pour une PWA. Cela peut être utilisé pendant le développement de votre PWA pour vérifier et obtenir des recommandations pour améliorer encore l’expérience.
2. Workbox est une collection de bibliothèques, open source de Google, et peut être utilisée pour générer le fichier service-worker. Workbox propose également diverses stratégies de mise en cache d’images et d’autres ressources.
Choisir une PWA plutôt qu’une application Native.
Pour résumer, pour atteindre plus vite le marché et contourner le « développement application en natif », optez pour la Progressive Web App.
Les besoins en développement sont moindres. Leur déploiement sur les stores est aisé.
De nombreuses entreprises ont basculé sur cette technologie et ce n’est pas fini. Google favorise dans son référencement les sites internet accessibles de n’importe quel support.
Nos agences web situées à Paris et à Lisbonne peuvent vous aider à booster votre business.


Posted by: Marie Développement web