
Un projet de développement web ou mobile ? Confier la tâche à une agence web spécialisée est une excellente solution !
Pour ce faire, il vous faudra rédiger le cahier des charges de votre projet.
Ce document est irremplaçable pour décrire précisément vos besoins et buts, afin de permettre le bon développement du projet.
Un cahier des charges, qu’est-ce donc ?
Le cahier des charges sert à définir votre projet pour votre agence web.
Plus il est documenté et précis, moins vous risquez les mauvaises surprises.
En clair, le cahier des charges est un document incontournable au début de chaque projet.
Il cerne les besoins et les expose aux différentes parties afin de mettre tout le monde d’accord sur les tâches, missions, rôles de chacun.
Une première partie du document est à fournir par le client.
Celle-ci contient les informations sur l’entreprise : son activité, son objectif, la description et les enjeux du projet.
La deuxième partie du document correspond au retour de l’agence après étude de la première partie.
Elle est constituée d’une liste des différentes composantes nécessaires à la réalisation du projet, ainsi que leurs coûts.
Ce document est contractuel entre les parties, mais il ne constitue pas à lui seul le contrat commercial.
Que doit contenir un cahier des charges ?
Le document peut être plus ou moins fourni. Mais évidemment, plus il sera détaillé et précis, moins les risques d’incompréhension, de quiproquo et d’insatisfaction seront élevés.
Vous trouverez ci-dessous un exemple de liste non exhaustive de points important à aborder pour clarifier les attentes et besoins liées au projet.
Présentation
Il s’agit avant tout de faire un topo sur votre identité, et votre activité. Vous pouvez aussi exposer en quoi votre projet web s’insère dans la stratégie de l’entreprise.
Si vous voulez faire une refonte d’un site internet déjà existant, précisez alors vos chiffres liés au trafic, les statistiques de performance (taux de rebond, taux de conversion…), les pages à modifier et comment, les technologies utilisées, etc.
N’hésitez pas à donner un maximum d’information !
Définition du type de site internet
Tout dépend de votre but final. Si l’objectif est la vente de produits ou services, un site e-commerce serait alors tout choisi.
Votre but est d’améliorer votre présence en ligne ? D’attirer l’attention ? D’éveiller l’intérêt des internautes sur votre activité ? Alors le site vitrine serait parfait.
Vous souhaitez créer un site plus complet et interactif ? Avec des fonctionnalités d’échange, d’information, de communication ? Offrant un large éventail de ressources et de services liées à votre domaine d’activité ? Vous vous dirigez alors vers un portail web.
Il ne faut pas perdre de vue que votre site internet doit correspondre à vos besoins, ni plus ni moins.
Un site incomplet, ou avec beaucoup d’options qui vous sont inutiles vous fera perdre du temps et de l’argent.
Identifier sa cible
Les besoins peuvent varier d’une cible à l’autre. Ainsi, connaître sa cible permet d’adapter le site aux besoins de celle-ci.
Pour bien adapter son site, posez-vous ces questions :
- Quels sont les différents profils de mes utilisateurs ?
- Que cherchent-ils à faire sur mon site ?
- Quelles fonctionnalités vont leur permettre de mener à bien ces actions ?
- Mes cibles parlent elles plusieurs langues ? lesquelles ?
- Doit-on adapter le site autrement qu’avec une simple traduction ?
- Le site doit-il s’adapter au format mobile ?
- …
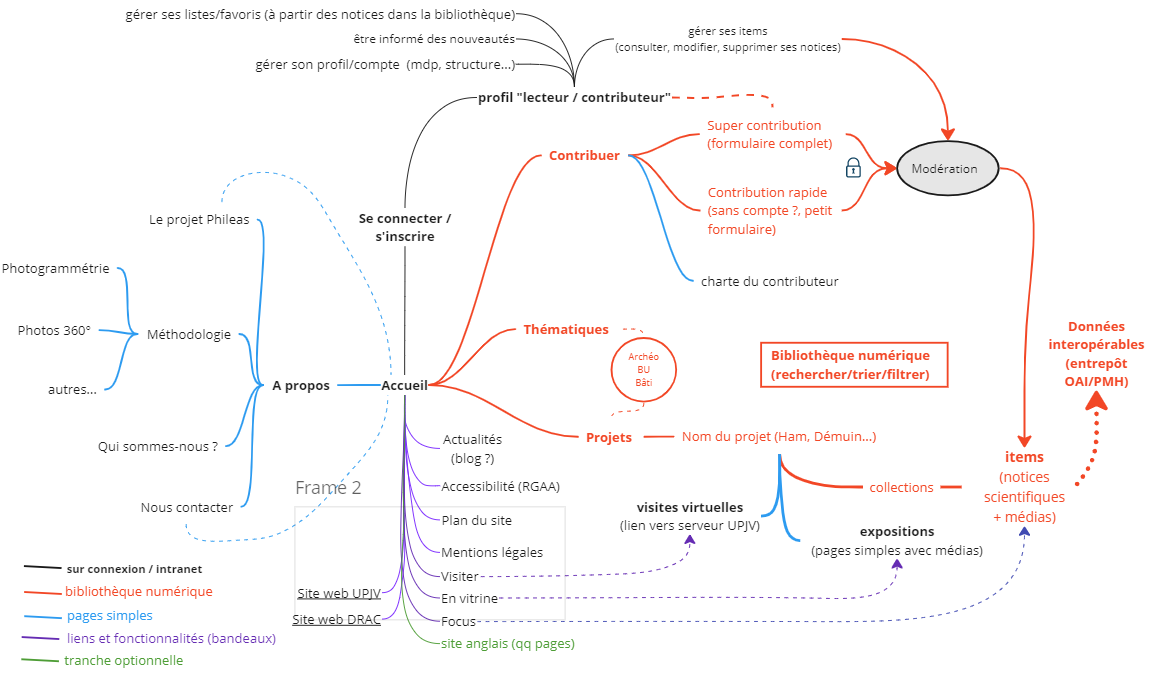
L’arborescence
L’arborescence est comme un plan : il permet d’avoir une vision globale du site internet et des parcours de navigation, avant de réaliser les maquettes des pages principales.
Il se présente généralement sous la forme d’un schéma qui organise et hiérarchise les pages du site en rubriques.
Il définit ainsi les différents niveaux de navigation.
Une fois l’arborescence du site internet terminée, on dispose d’une vision d’ensemble sur le site.
On peut alors s’intéresser plus précisément aux pages en vue de la réalisation des maquettes.
L’organisation du contenu est une étape cruciale. Car sans une navigation bien pensée, un site internet, aussi esthétique soit-il, a peu de chances d’atteindre ses objectifs.
Il n’est pas obligatoire de présenter toutes les pages. Mais au moins donner leurs positionnements et profondeurs dans le site internet.
Détaillez les menus, catégories, rubriques que vous désirez voir apparaître.
Ainsi que la manière dont les pages renvoient l’une vers l’autre. L’organisation des pages sera comme le squelette de votre site, sur lequel sera greffé le contenu.
Le design
Dans cette partie, vous pouvez aborder vos envies en termes de design et d’apparence.
L’idéal serait déjà d’avoir une maquette que les développeurs n’auraient plus qu’à suivre au pixel près.
Vous pouvez aussi donner des exemples de sites existants sur lesquelles s’inspirer.
Et si vous en avez, des éléments graphiques que vous souhaitez utiliser pour votre charte graphique (code couleur, logo, police…).
Tout cela donnera des repères esthétiques à l’agence qui travaillera sur votre projet.
Les fonctionnalités
Dans cette partie, vous allez pouvoir lister les options et fonctionnalités inhérentes à votre projet.
Votre site comprend une boutique en ligne ? Il faudra préciser les modes de livraison et de paiement désirés, le nombre de produits, et leurs déclinaisons s’il y en a.
Un espace client est-il prévu ? Il faudra être clair sur vos attentes pour le back-office en termes de suivi d’activité.
Aurez-vous besoin d’un système de moteur de recherche interne ? Un blog ? Ou d’un module d’inscription newsletter ?
Donnez tout ce que vous avez en tête, détaillez au maximum.
Le contenu
Le contenu que vous allez fournir à vos visiteurs se doit d’être attrayant et pertinent vis-à-vis de votre public.
Il doit également être optimisé par sa forme et sa matière pour le référencement naturel (SEO).
Le site devra être alimenté régulièrement en contenu, sinon il perdra en référencement et donc en notoriété.
Vous pouvez préciser les différents types de contenus que vous comptez publier sur votre site : articles, images, vidéos, ressources téléchargeables…
Les délais et le budget
Même si le projet est relativement simple et court. Il vaut mieux être clair sur les délais dès le début pour pouvoir suivre la progression du projet étape par étape.
Vous pouvez aussi préciser si vous avez une date butoir pour votre projet.
Si vous avez prévu un budget pour votre projet, vous pouvez par ailleurs le mentionner ici.
Conclusion
Sachez qu’un cahier des charges concerne son projet et lui appartient en propre.
Il peut varier en fonction de beaucoup de facteurs, ce qui rend ce document unique.
Cette liste n’est donc pas à suivre à la lettre, des ajouts ou des modifications seront certainement nécessaires !
Plus le document sera précis, bien organisé et bien documenté, plus vous gagnerez du temps par la suite.
Cela assurera un développement serein de votre site internet.


Posted by: Marie Projet web